排程自動關閉 google drive 的筆記

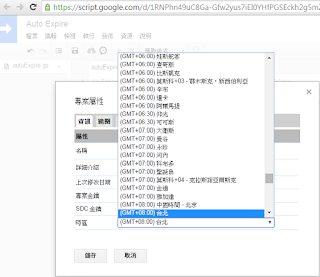
Google drive 的檔案分享,可以設定對象和開放權限,十分好用,而這個分享的預設分享期間是永久,要關閉的話要靠手動,所以,應該有什麼方法是可以設定時間到了自動關閉分享的方法吧。 搜尋之後發現 labnol 的網站,其實提供很多的 google script (很多小工具),有包含這種工具,利用這個 連結 可以得到一支外掛程式,這次就是要利用這支外掛程式來設定停止分享的時間。 雖然後來 [取得外掛程式] 時有發現一個 Time Machine for Google Drive 的外掛程式,而且功能強大,但是測試結果並不順利,有興趣可以試試,本篇還是先以 labnol 的外掛介紹為主。 方法很簡單,利用這個 連結 建立外掛程式複本,並設定時區(只要設一次) 共用(分享)資料夾,取得分享的連結 回到外掛程式,把剛才的連結貼上去,再設好停止分享的時間,時間一到,分享就停了 如果要重新分享,記得要重新取得分享的連結,再重新貼連結和設定停止分享的時間。 收工!











